
Parking Helper
PROJECT OVERVIEW
Tool : Figma, Miro, Adobe XD
Duration : Design Sprint (40 Hours)
Contriutions : Research , Interview, UX design, UI design
Team : 4 people (with Mila, Aden, Sewon)
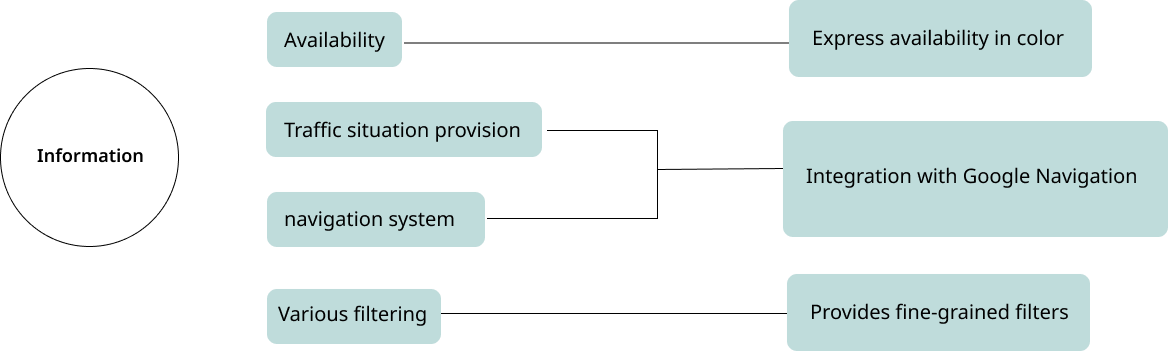
It is quite difficult to go to an unfamiliar place or to find a parking lotwhen you are busy.Not only in uk, it’ s also a big problem in other overpopulated cities.We tested a few existing apps, but we were not satisfied.There is no satisfactory information, and it is necessary to provide more information in a simple way.That's why we started this project.KEY FEATURES
PROJECT TIMELINE
DAY 1
MAP
SET A LONG-TERM GOAL
We wanted many people to use an app to find a parking lot.
AFFINITY MAP
We sketched the affinity map with a variety of parent topics.
Next, priorities were set based on the Feasibility and Importance.
And we sketched the general behavior of users using parking apps .
How Might We ?
We Explain , Organize , Vote on How Might We notes
TARGET & PERSONA
DAY 2
DEFINE & SKETCH
JOURNEY MAP
Set up a persona as someone who works and has a car.
We wanted people who drive frequently to be targeted.
LIGHTNING DEMOS
Find a great solutions from a range of companies.
So we have to provide information that is as accurate as possible.
Crazy 8’s
We wanted to find a solutions through a Crazy 8’s session. so we shared a lot of ideas and sketched.
Our goal was to try to get as many ideas as possible to answer previous questions.
We found out what information to include, potential user flows, and information hierarchy.
DAY 3
DECIDE
STORYBOARD
WIREFRAME
DAY 4
PROTOTYPE
DAY 5
TEST
We conducted remote usability tests based on this project.
I tested it with people who drive a lot.
They tested in their 20s, 30s, 40s, and 50s, and were office workers of various ages.
REFLECTION
“What I learned “ & “Next steps”
During the design sprint, I learned that given a lot of time doesn't mean
that I can produce good results. And exploring apps gave us several idedas of how
products are actually designed.
We researched many user experiences and found that people's thoughts differ.
This project helped to understand the flow of thoughts of users.
We were able to learn how to prioritize and synthesize the project.
The most interesting part of this project was understanding the value of user research
So, Next steps :
- We will add payment and reservation functions that were needed through user research.
- Make it available to different age groups through more user research